Common CSS Browser Compatibility Issues To Avoid

Browser compatibility is an ongoing concern for designers and developers as web technologies evolve. Varying implementations and differing support for CSS features across web browsers online can cause website appearance and function inconsistencies. This may be due to the escalating size of the CSS library with newer additions. Addressing these disparities provides a uniform and high-quality user experience across all platforms. This is where automation testing comes into play.
Developers can save time, effort, and resources by automating the testing process while ensuring CSS compatibility across all major browsers. State of CSS Survey 2024 predicts browser incompatibilities remain a substantial issue for web and browser developers. It reveals that most respondents experienced CSS browser compatibility issues while creating web applications.
Internet Explorer was identified as the most troublesome browser, with approximately all respondents citing it as the pivotal source of incompatibility. Therefore, utilizing cutting-edge web development tools and techniques is essential to guarantee compatibility across diverse browsers and platforms. Cross-browser compatibility is critical to tackling this issue.
This article will analyze the top CSS browser compatibility issues developers face and provide tips and solutions for avoiding them.
What is Browser Compatibility?
Browser compatibility is the ability of a web application or website to operate and display efficiently across diverse web browsers and devices. Web developers and designers must guarantee that their websites or web applications are compatible with browsers like Mozilla Firefox, Microsoft Edge, Safari, and Google Chrome.
Different browsers may have differing degrees of support for particular features and interpret CSS, HTML, and JavaScript code differently. This could cause layout, design, and functionality issues, affecting the user experience. To ensure that the websites and online apps operate efficiently for all users, developers should test their web applications and websites across diverse browsers and devices.
What are CSS Browser Compatibility Issues?
Browser compatibility refers to whether a web application or website functions as intended in a specific browser version on diverse devices. Differences in JavaScript, HTML, CSS, and other web technologies supported by various browsers may cause these issues.
Addressing CSS browser compatibility issues is critical to guaranteeing that the web application or website reaches the largest audience possible and delivers a seamless user experience. For this, it is imperative to use cross-browser testing tools, discover and fix particular compatibility issues, and recommend changes to CSS code to web standards.
One such tool that can be used is LambdaTest. LambdaTest is a comprehensive test orchestration and execution platform that leverages artificial intelligence to facilitate the seamless and efficient running of manual and automated tests on a large scale. With a focus on providing a versatile testing environment, LambdaTest empowers users to conduct real-time and automated testing across an extensive array of environments, encompassing over 3000 configurations, including browsers and real mobile devices.
LambdaTest supports cross-browser testing across many browsers, ensuring that web applications are compatible and function seamlessly on different browser versions. This is critical for delivering a consistent user experience to a diverse user base.
Here are a few common CSS browser compatibility issues to avoid:
CSS Flexbox
CSS Flexbox plays a significant role in small to large software projects because of the ease and versatility with which it creates a container and fills the things inside it. The primary issue with CSS Flexbox has been the height and width issue when dealing with the images inside a Flexbox.
Apart from image alignment issues, CSS Flexbox has raised problems with the alignment of the items on diverse scales and elements. One issue has been visibility: collapse should be fixed for the Blink engine. However, the foremost pain point with CSS Flexbox is the aspect ratio of the flex items.
CSS Grid
CSS Grid is a prevalent CSS browser compatibility issue while creating a website. It utilizes a grid structure to fit components inside them and apply diverse properties according to the need. With their flexible nature and the intent of their existence, CSS Grid has become the building blocks of contemporary web design. CSS Grids are detected in approximately 75% of page loads, which is exceptionally high.
CSS Grids have become popular with increased web design trends. The Microsoft Edge team has taken on the responsibility for CSS Grid and has been actively working to minimize disparities in functionality between various browsers regarding CSS Grid capabilities. One notable feature is animated grids, which function perfectly in Mozilla’s Gecko engine but encounter compatibility issues on Webkit and Chromium.
Microsoft Edge is acting on rearchitecting the engine to support CSS Subgrids. CSS Subgrids are a contentious part of web design that will be fixed for Chromium by the year’s end. The Microsoft development team has made significant advancements with the LayoutNG engine to address various issues within CSS Grids, including enhancements for animating grids and subgrids. Moreover, a few bugs have been logged in CSS Grids. They have been fixed, and no severe issue continues.
CSS aspect-ratio
The CSS aspect-ratio property is a significant reliever when dealing with high-dimension content like high-quality images. CSS “aspect-ratio” discards the burden on the web developer to estimate the ideal height and width combination for the concept.
A new property like CSS aspect ratio is bound to cause browser compatibility issues. Nevertheless, browser developers are keen to swiftly fix all the mess before it accumulates in a few years.
CSS Transforms
CSS transforms aid in animating various elements on the web page. These animations are accomplished through four properties: naming scale, translating, rotating, and skew. These have been utilized for quite some time in CSS.
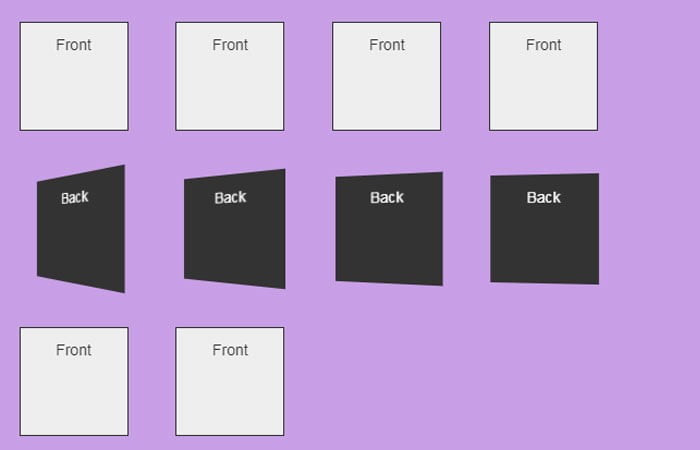
According to Google’s evaluation, the card flip effect has been identified as a CSS transform issue requiring prompt resolution.

The card flip effect indicates inconsistencies in three different browsers.
Latterly, 3D transformation problems have been a concern, and most need to be fixed on all browsers. While developing a transformation, it is necessary to know that web browsers may not support certain features.
The latest bugs are problems with SVG transformations and rotations. One specific issue, bug ID 1175179, pertains to SVG transforms and the compatibility challenges with CSS across browsers.
HTML/ CSS Validation
CSS browser compatibility issues can produce severe challenges for developers. CSS validation errors are a primary source of these issues, which can result in varying browser rendering. If the CSS or HTML code is incorrect, different browsers may interpret it differently, resulting in rendering issues that may negatively affect the user experience.
The incorrect use of CSS and HTML features, like missing or inaccurate DOCTYPE declarations, wrong syntax, and other issues, are some of the typical HTML/CSS validation mistakes that can impact browser compatibility. These errors can render the CSS differently on different browsers, negatively impacting how users interact with the website or app. Developers should be conscientious of these challenges and implement proactive measures to mitigate their impact. They can ensure their CSS renders consistently across numerous platforms by frequently validating the HTML and CSS code and testing the CSS on diverse browsers and devices.
CSS Filters
CSS filtering is a browser compatibility issue that web developers ought to consider when developing websites. Not all browsers may support particular filter effects, and different browsers may interpret filter effects differently. As a result, the page may exhibit differently on diverse devices and browsers. Older browser versions may lack support for filter effects such as grayscale or blur.
Furthermore, the same filter effect may be applied differently by different browsers, changing how the page appears to end-users. CSS filters are a crucial tool for web designers and can assist them in creating visually engaging and attractive web pages, notwithstanding these compatibility issues. Developers may utilize this tool efficiently while maintaining a consistent user experience across numerous devices and browsers by comprehending how different browsers address filter properties.
Missing CSS Resets
Missing CSS resets are severe CSS browser compatibility issues when working with intricate designs or layouts. Browsers apply different default styles to HTML elements, such as padding, font sizes, line heights, and margins, which yields a problem. Thus, the same CSS styles may be displayed differently in different browsers, resulting in varying layouts and aesthetic designs.
Missing CSS resets are intense CSS browser compatibility issues. Let us consider a straightforward example wherein a developer aims to create a fundamental layout featuring a footer, header, and two content columns. The default styles employed by various browsers can result in inconsistencies, such as padding for the header and footer or varying font sizes, without a CSS reset. This has the potential to lead to an inconsistent or inadequately organized layout, adversely impacting the user experience.
CSS Animation and Transitions
CSS Animations and Transitions can provide engaging and dynamic effects to web pages. However, different web browsers may interpret CSS animations and transitions differently, resulting in deviations in how they appear and operate on numerous platforms.
Discrepancies in supporting different CSS features and syntax across various browsers may require resolution through browser compatibility adjustments. For instance, certain older web browsers may not fully support CSS3 animations or transitions, while others may present specific limitations or issues that require designers to find alternative solutions. Developers may occasionally need vendor prefixes or fallbacks to ensure the compatibility of their transitions and animations with all browsers.
Performance is another aspect that needs to be considered. Devices with lower processing power or older hardware may require assistance in effectively managing animations and transitions, as these functions can significantly demand system resources. To ensure the animations and transitions do not adversely impact usability or performance, developers must take note and test their application or website across different devices.
Furthermore, to confirm that the animations and transitions work accurately across all devices, developers can follow web development practices, such as optimizing images and code, using contemporary CSS syntax, and using semantic HTML. CSS animations and transitions can enhance the user experience on websites.
CSS Selectors
With CSS Selectors, developers can target specific elements on a web page based on their properties, locations within the HTML document, or connections with other elements. However, using CSS3 selectors can cause issues with browser compatibility.
Different platforms may display web pages differently. This may be because various web browsers support CSS3 selectors differently. As a result, the user experience may become inconsistent, and developers may find it challenging to ensure their code runs accurately across all browsers.
Certain CSS3 selectors may result in slower processing speeds and potentially impact performance on older or less powerful devices, particularly those reliant on intricate attribute values or inter-element relationships. To prevent any negative impact on performance or usability, developers should exercise caution and judiciously employ selectors in their code.
Conclusion
Understanding and avoiding common CSS browser compatibility issues is essential for any web developer. By keeping up with the latest CSS standards and testing your code on multiple browsers, you can ensure that your website looks and functions as intended for all users. Remember to check for vendor prefixes and use CSS resets to avoid conflicts.